Art Guidelines
In order to print quality shirts, we need quality art. Follow these guidelines and expect a beautiful shirt every time. Click on topic to learn more. If you are having problems, call or email us. We are here to help.
- We prefer vector art, but will accept raster art at 300 DPI or higher at the size you intend on printing. (Learn More)
- If using Illustrator, please outline all fonts. (Learn More)
- When using placed images, please use provide linked file or embed the image. (Learn More)
- Please avoid using transparencies and mesh gradients whenever possible. (Learn More)
- Make file name specific to the design. (Learn More)
- We accept files via E-Mail, DVD, CD, flash drive, or uploaded to your account in most major formats. (Learn More)
- Use spot colors with assigned Pantone numbers or provide print out. (Learn More)
- We are are currently using Adobe Creative Cloud programs on Mac OS computers. (Learn More)
All art questions and comments can be directed to contactus@sobltd.com
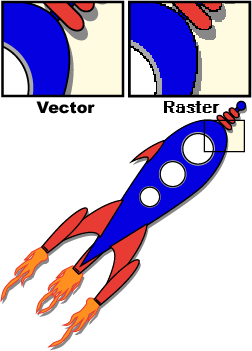
There are two kinds of digital art: vector and raster. Vector uses math, where raster uses pixels to display images. Vector is better for screen printing because you can enlarge the image infinitely.
Vector
Vector graphics are the use of geometrical primitives such as points, lines, curves, and shapes or polygons, which are all based on mathematical equations, to represent images in computer graphics.
If you use Adobe Illustrator to create your image, it is most likely vector artwork. Vector art's use of mathematics over pixels gives it the ability to be enlarged without loss of quality.
Raster
A raster image, or bitmap, is a data structure representing a generally rectangular grid of pixels, or points of color, viewable via a monitor, paper, or other display medium.
The amount of detail in a raster image is measured in the amount of dots per inch or DPI. We stress the use of vector art or 300DPI raster art because most people are unaware that a computer monitor displays at 72DPI, so most images created for computer use will not print without sawtooth lines like in the example to the left.

Outlining Fonts
There is a good chance that your computer has different fonts than our computers have. This will cause the text in your image to not look right. If you outline your type it will solve that problem. If using Illustrator, go to the 'Type' drop down in your menu and select 'Create Outlines' while your text is selected. You should see the line underneath the text disappear and replaced by an outline around the letters. Your letters are now vector images ready to output. NOTE: Once done the text is no longer editable so make sure you made all changes before this stage.

Placed/Linked Images
A placed image is a raster image brought into a vector image. If you place a raster image into a vector image, it is still subject to the same guidelines as a regular raster image.
If you place an image, be sure you are aware if it is linked or embedded. If it is linked, that means the computer is referencing a separate file and in order to read that design we need that reference file. If it is embedded, that means it is no longer a link, but actually a part of the file. You can check this in the link window in Illustrator. If there is anything in the link window, than you have a linked file.

Transparencies
Transparencies (or opacity) are used to let an object be seen through another object. This is not able to be recreated in screen printing the way that you may have intended. In screen printing, we can only print in solid colors or percentages of those solid colors. This means if you work in transparencies, we will need to recreate parts of what you have already made, which may result in a higher cost for art time.
Mesh Gradients
A mesh gradient is a great way to get a transition of colors across an area. Unfortunately when separating the colors for screen printing, the desired effect is sometimes lost. Try to avoid using mesh gradients if at all possible. If you don't know what they are, then you didn't use them, and you should be alright.
File Names
It is easy for files to get lost in the clutter when you are not specific with your file names. How are we supposed to tell your shirt.pdf from someone else's shirt.pdf? Name it something descriptive. Name your files with your name or business name, and something that implies what the design could be. Do not name your file T-shirt design.whatever or sweatshirt design.etc.

File Formats
Get us that art work any way you can.
We prefer the file formats .ai, .pdf, .eps, .psd, .tiff, .jpg, and .png.
Please don't use Microsoft Word (.doc). It is not a graphic arts program.


Colors can vary from monitor to monitor. In order to prevent a misunderstanding when you receive a shirt that appears different than what you see on your screen, we ask that you work in spot colors, then assign each spot to a Pantone number, or provide a printout (or proof) so we have a precise color to match.
Spot Colors
Spot colors are used to define the individual colors we will print. Instead of your computer viewing the color as a mix of red, green, and blue (RGB intended for displays such as your computer monitor) or a combination of cyan, magenta, yellow, and black (CMYK intended for print on devices such as your computers printer), the computer defines the color as a specific color. We can only print solid colors and mixtures of those solid colors.
Pantone and the Pantone Matching System (PMS)
Pantone is a company specializing in colors. More specifically the standardization of colors. They developed the Pantone Matching System or PMS to accurately define colors across platforms across the world.
When we ask for a Pantone color, we are asking for the number associated with the color that you want. If you wanted the yellow to the left, you would tell us you wanted PMS number 101 C. The color books cost a lot of money, but most graphic art programs have a Pantone library, so you can use that to estimate.
We're up to date on our programs.
We've got you covered for just about any possible senereo We suggest using Adobe programs for all artwork for minimal hassle. Please don't use Microsoft Word. Ultimately, we will get the job done, but if you give us bad art, it might cost you more money.


